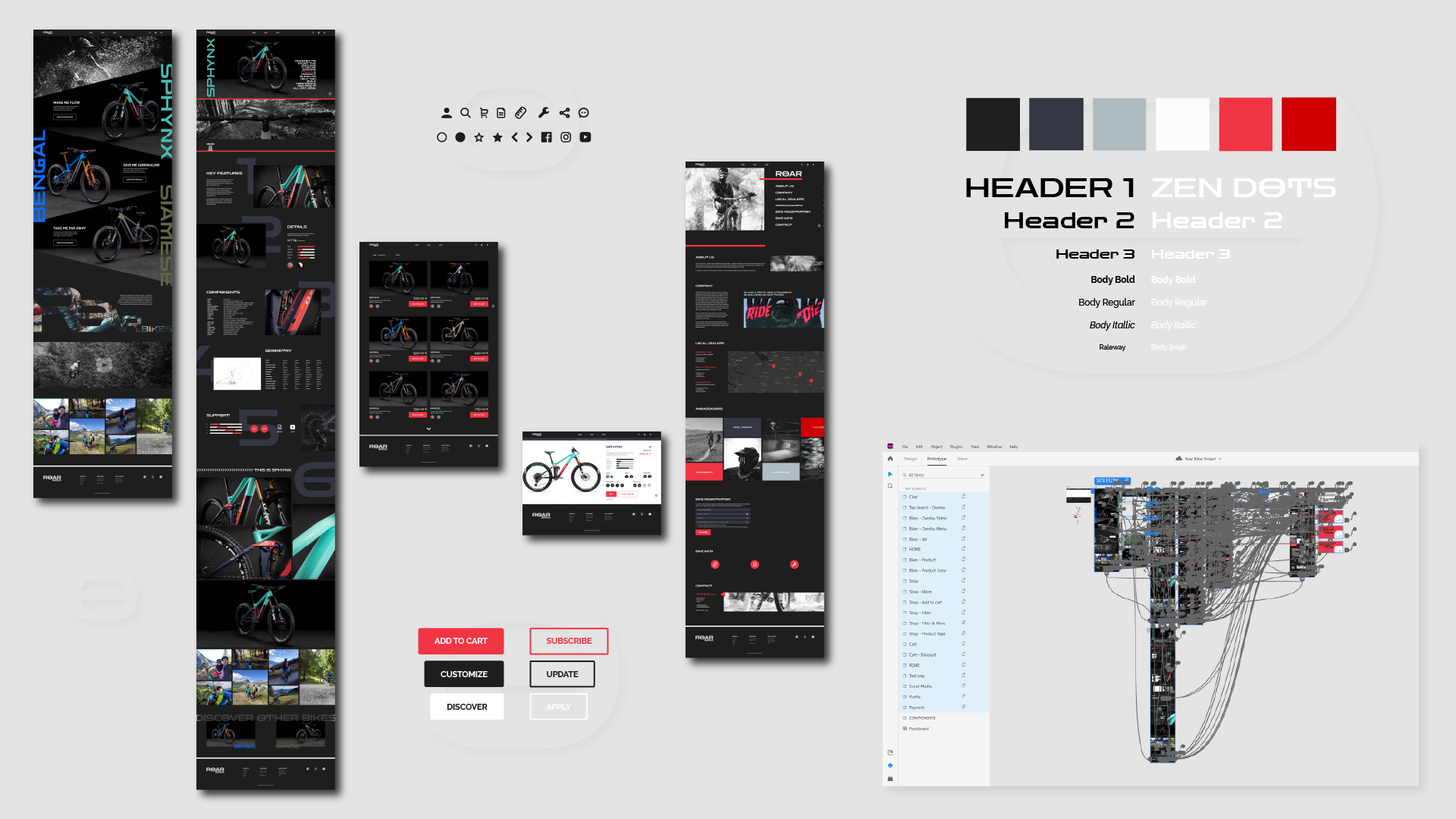
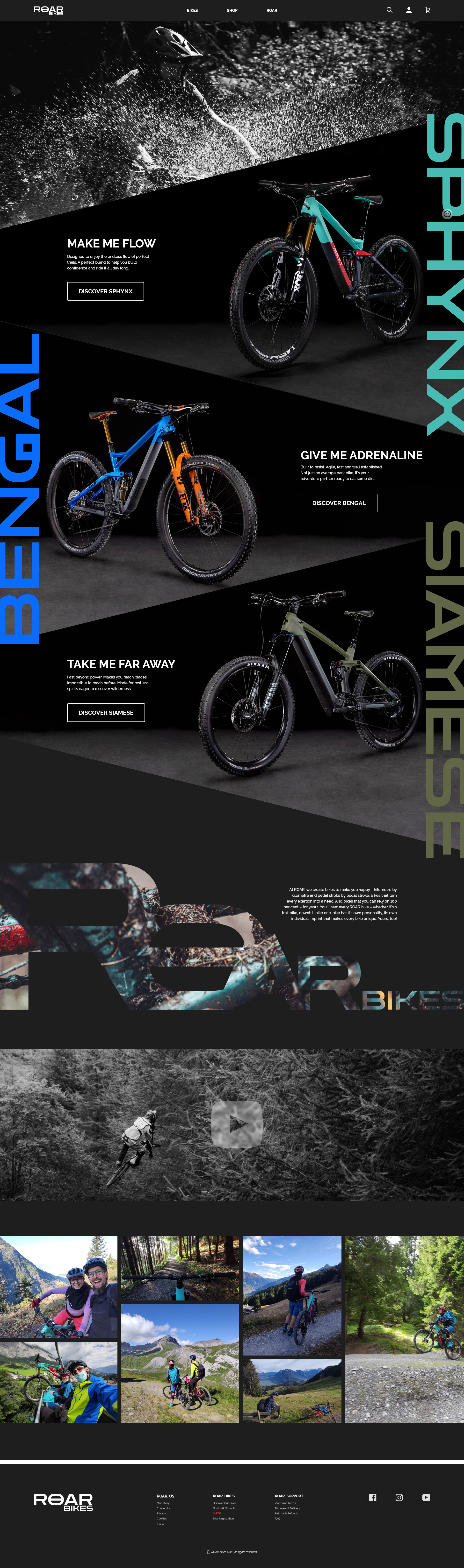
ROAR bikes is an experimental web design project I created based on the specs of a class project (UX Design by Daniel Walter Scott) and a little bit of extra TLC from my end.
While I followed the initial requirements (naming, three bike models) I added complexity (in terms of the pages and interactions) and some mountain-biking orientation just for fun. There’s no real-life ROAR BIKES company, as such I used three bike models and images from CUBE, a real bike producer. Why Cube? because I own a Cube, I love mountain biking and I could use my personal photo gallery. I aimed to create consistency throughout the project and having images from one producer helped a lot in this sense. Some of the amazing black & white images are coming from Unsplash (check out the link to find the amazing photographs).